| ☰ See All Chapters |
Independent and dependent concept in XPath expression
When the text value of the elements is completely changing, then we can’t use functions like “contains ()”, “starts-with ()” etc. to handle those elements. In such cases, we identify the dynamically changing element using the nearby unique element. We call this concept as independent dependent XPath.
Steps to derive XPath expression using Independent dependent concept
To derive the steps we are considering the below sample html code. We have to locate the Input 2.
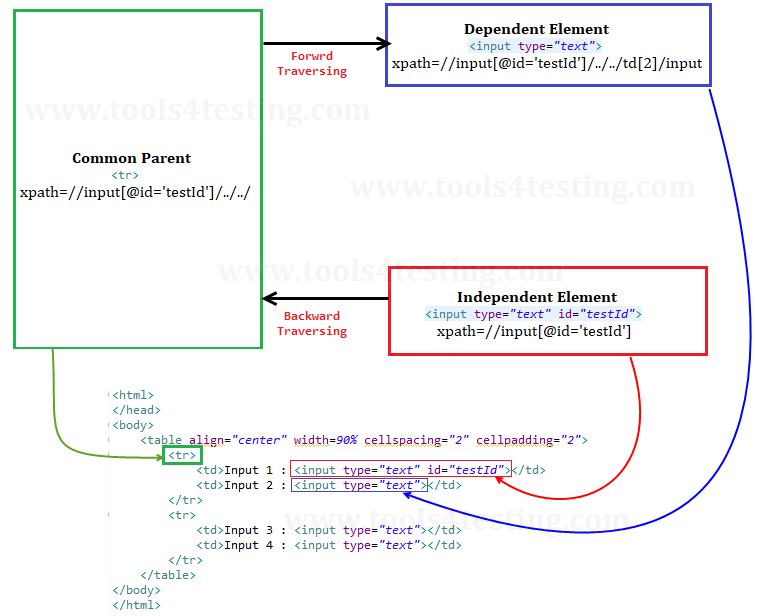
<html> </head> <body> <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> </body> </html> |
Identify the nearby element which is stable and can be located easily. In this case near to Input 2 we have Input 1. This input 1 is now independent element and Input 2 is dependent element.
Identify the immediate common parent of independent and dependent element. In this case the first <tr> is the common parent.
Derive the relative xpath to this common parent considering independent Input 1 as the relative reference. In this case we should move upwards from independent Input 1 to the common parent <tr>. Use ../ to move one step upwards. We have to use ../ twice one for <td> and one to reach common parent <tr>.
xpath=//input[@id='testId'] | Locates Input 1 |
xpath=//input[@id='testId']/../../ | Locates Common Parent <tr> |
Now navigate from common parent to the desired dependent element and derive the relative xpath. Finally it became as below:
xpath=//input[@id='testId']/../../td[2]/input | Locates Input 2 |

Different examples for forward traversing and backward traversing
Considering the below sample html code, below table lists out the different examples for forward and backward traversing
xpath=//input[@id='testId']/../ | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../ | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../ | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../tr[2] | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../tr[2]/td[1] | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../tr[2]/td[1]/input | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../tr[2]/td[2] | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
xpath=//input[@id='testId']/../../../tr[2]/td[2]/input | <table> <tr> <td>Input 1 : <input type="text" id="testId"></td> <td>Input 2 : <input type="text"></td> </tr> <tr> <td>Input 3 : <input type="text"></td> <td>Input 4 : <input type="text"></td> </tr> </table> |
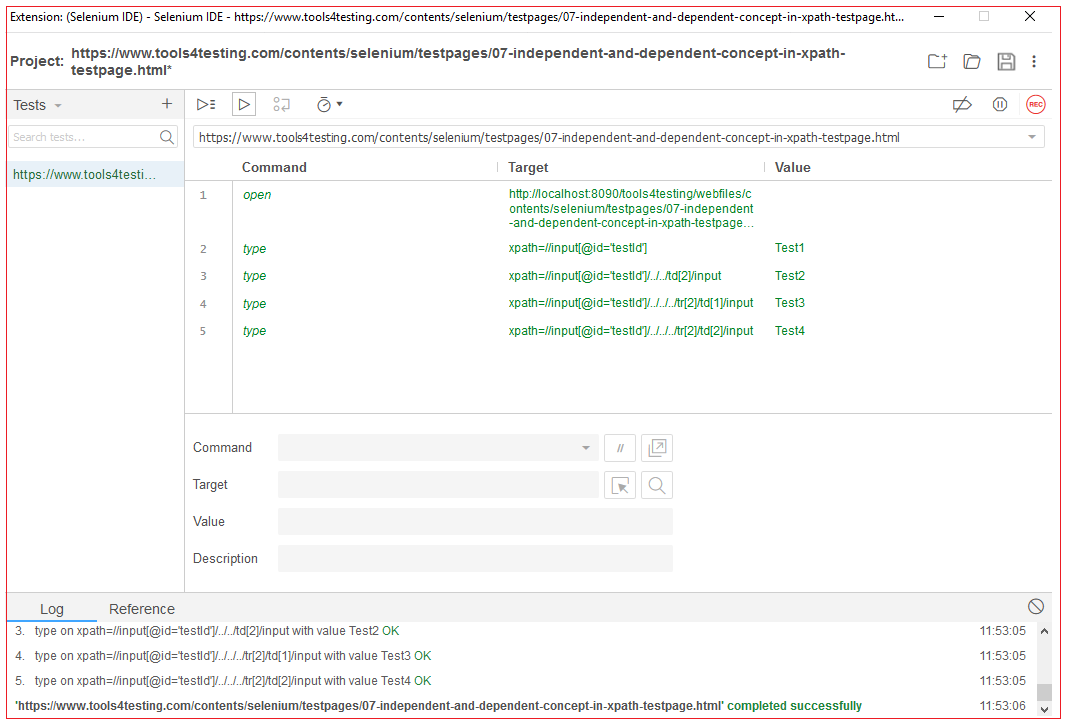
You can write the script and test these using our Test Page


All Chapters

